كيفية إصلاح "Avoid Chaining Critical Requests" على blogger
الآن، blog loading speed هو عامل الترتيب الرسمي في جوجل، وتحديد المشاكل التقنية في Blogger هو صعب قليلا.
لذلك في هذه المقالة، أخبرك كيف يمكنك إصلاح خطأ "تجنب تسلسل الطلب الحرج" في Lighthouse ل blogger website الخاص بك.
قبل ذلك، دعنا نفهم كيفية حدوث هذا الخطأ على موقع الويب وما هي الطرق المختلفة لحل هذه المشكلة.
 |
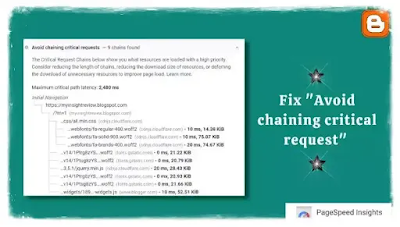
| Avoid Chaining Critical Requests |
ما هو تسلسل الطلب الحرج؟
الطلبات الهامة هي طلب الشبكة المهم لعرض الصفحة وإظهار محتوى الصفحه أعلاه. وهو يتألف منfonts ، widgets، Images (in the viewport) ،javascript المستخدمة في الجزء العلوي من موقع على شبكة الانترنت.
عندما نكتب عنوان URL لموقعنا على page speed insight tool, ، فإنه يستخدم أولوية الشبكة كوكيل لتحديد الموارد الهامة لحظر العرض.
.webp) |
| تسلسل الطلب الحرج |
بشكل عام ، تمنع الصور الثقيلة وخطوط الويب المستخدمة في موقع الويب الطلب الحاسم لتقديم النتائج وعرضها. هذا هو السبب في بعض الأحيان كنت حصلت على تقديم حجب خطأ الموارد في page speed insight.
إصلاح" تسلسل طلبات حرجة " في مدونه بلوجر
يمكنك بسهولة إصلاح هذا الطلب الحرجة تسلسل من خلال تنفيذ سمة rel='preload' في الخطوط التي تأتي في شكل woff2.
مجرد نسخ التعليمات البرمجية واستبدالها بعنوان URL الخاص بك ولصقه فقط تحت علامة head> tag> من الموضوع الخاص بك.
<link as = 'font' crossorigin = '' href = 'https: //fonts.gstatic.com/s/raleway/v14/1Ptug8zYS_SKbgPNyC0ITw.woff2' rel = 'preload' type = 'font / woff2' />
يمكنك تحويل عنوان URL متعدد الخطوط بنفس التنسيق ولصقه أسفل علامة <head> tag>.
ولكن قبل المضي قدما وتغيير أي شيء على الموضوع الخاص بك، فمن المستحسن أن تأخذ نسخة احتياطية من الموضوع الخاص بك. لذلك، إذا حدث خطأ ما، يمكنك استعادته بسرعة باستخدام ملف النسخ الاحتياطي.
يمكنك أيضا تنفيذ الجلب المسبق لنظام DNS prefetch في Blogger theme الخاصة بك لتحديد أولويات الموارد المهمة وتحسين سرعة صفحة موقع المدون الخاص بك.
Code for DNS prefetch in Blogger
<link href='//fonts.gstatic.com' rel='dns-prefetch'/><link href='//1.bp.blogspot.com' rel='dns-prefetch'/>
إذا كان المظهر الخاص بك يحتوي على خيار الجلب المسبق built-in DNS prefetch option ، فيمكنك تخطي هذه الخطوة الثانية.
يمكنك بسهولة تنفيذ الجلب المسبق لنظام DNS prefetch فقط عن طريق لصق الرمز أسفل head tag.
الخطوات الموصى بها لتقليل تسلسل الطلبات الحرجة.
- التحميل المسبق لخطوط الويب المستخدمة على موقع الويب الخاص بك.
- تنفيذ DNS prefetch.
- تقليل عدد جافا سكريبت أو تأجيله.
- استخدم الصورة المحسنة بشكل صحيح في الأعلى.
- في محاولة لتجنب الحاجيات الثقيلة في القسم أعلاه من صفحة ويب.
آمل أن يكون هذا البرنامج التعليمي سوف تساعدك على إصلاح تجنب تسلسل خطأ طلب حرج من موقع مدون الخاص بك.
